Lesson 1: Introducing Macromedia Flash
Upon completion of this unit, you should be able to:
- Explain vector graphics and raster images and their role in streaming technology.
- Use the Flash Player.
- Recognize Flash file formats.
- Recognize Flash in action on various Web sites.
What is Flash?
With Macromedia Flash, you can produce rich, engaging Web content that doesn't require a fast computer or Internet connection. You might have seen Flash content on the Web before, marked by moving graphics or tied to interactive sound. Flash Web content consists primarily of vector graphics, but it can also contain imported video, bitmap graphics, and sounds. Flash movies can incorporate interactivity to permit input from viewers, even two-way messaging. Web designers use Flash to create navigation controls, animated logos, long-form animations with synchronized sound, and complete, sensory-rich Web sites. Throughout the course of this unit, you will build an entire Flash Web site.
 Streaming Animations Streaming Animations
Flash movies use compact vector graphics that stream into a user's Web browser. The Macromedia Flash Player streams Flash movies as they download. This means the animation can begin before it's downloaded in its entirety. When you make your Flash movies correctly, users can start viewing your site within seconds without waiting for the whole movie to download. They have something to look at right away, keeping them from clicking the Back button.
Flash supports two types of image formats: vector and raster. Vector graphics are created with lines and curves and descriptions of their properties. Commands within the vector graphic tell your computer how to display the lines and shapes, what colors to use, how wide to make the lines, and so on. You might have already used a vector drawing program such as Macromedia FreeHand to create such images.
Raster images, also called bitmaps, are created with pixels. When you create a raster image, you map out the placement and color of each pixel, and the resulting bitmap is what you see on the screen.
Vector graphics have important benefits as well as limitations. They're small in file size and they scale wonderfully. However, complex vector graphics can have large file sizes, and vectors aren't the best choice for images with small gradations of color such as photographs.
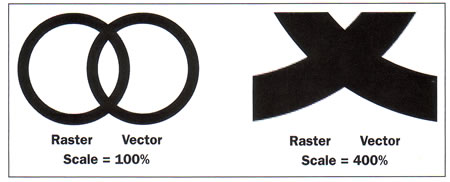
Although Macromedia is a vector-based authoring tool, you can generate bitmap files by using the Export function. The biggest advantage of vector graphics is that they load quickly on the Internet and don't lose quality as their size increases, as illustrated in Figure 1-1.
FIGURE1-1:
A scaled vector graphic maintains its smooth edges

Simple bitmap images are often larger in file size than simple vector graphics, but complex bitmap images-for example, photographs-are often smaller than comparable vector graphics.
Note: The term "bitmap" is commonly used to refer to raster graphics. It is also the name of a type of bitmap image, the Windows Bitmap (BMP) format. In this book, the term is used to refer to raster graphics-when we refer to the Windows Bitmap format, we call it BMP
 Image Formats Supported by Flash Image Formats Supported by Flash
Flash can use the following bitmap formats: Windows bitmap (BMP), GIF image, JPEG image, PNG image, Macintosh PICT image, MacPaint image (PNT), and TIFF image.
While you're developing your Flash animations for the Web or desktop, you'll create them inside the Flash authoring environment as FLA files, viewable only inside Flash. From these FLA files, you can create standalone movies, Web content (HTML and SWF files), and many different image formats. You will examine this further when you publish a Web site at the end of this project.
 Macromedia Flash Player Macromedia Flash Player
You've probably watched and interacted with Macromedia Flash movies on many Web sites. A player is needed for viewing Flash on the Web. The Macromedia Flash Player is the most widely distributed software in the history of the Internet and is bundled with Internet Explorer, AOL, Netscape Navigator, Opera, and Windows XP. In Flash, you can create HTML pages that are preset to find the latest Flash Player so users can update their machines. The Flash Player is a very small file that can also be quickly and easily downloaded from Macromedia's Web site.
The Macromedia Flash Player resides on the local computer, where it plays back movies in browsers or as standalone applications. Viewing a Flash movie on the Flash Player is similar to viewing a DVD on a DVD player-the player displays the movies you create in the Flash authoring application.
You don't need the Flash Player installed to view files on your desktop. Just make sure the Flash movie has been turned into a projector, which is a standalone executable version of the movie, as shown in Figure 1-2. Flash also ships with the standalone Flash Player so developers can preview their movies without using a Web browser or creating projector movies.
FIGURE 1-2:
A Flash movie can be turned into a projector

 Seeing Flash in Action Seeing Flash in Action
Now that you know more about Flash, take some time to explore its use in the real world. The following Step-by-Step takes you through some excellent examples of Flash on the Web.
-
Step-by-Step 1.1: Seeing Flash in Action
- Establish an Internet connection if necessary, and open your browser.
- Visit the following sites. As you do, notice how quickly many of these sites load. Some sites might take longer to load, but they have engaging content to keep you occupied while the movie is loading.
Salsarita's Restaurant: http://www.salsaritas.com/
Tin Man, the TV show: http://www.scifi.com/tinman/oz/
Ryan Terry, Interactive Design student: www.ry-guy.com
Artnomad Web Design: www.artnomad.com
- Some of these sites have both bitmap and vector graphics-see if you can find the bitmaps in the sites.
- As you move around a site, you should notice that some things are "clickable." Click these items and see what happens. Some sites even transport you automatically to another page or another part of the movie at a certain point.
- When you finish browsing, close your Web browser.
- More sites of interest:
 Back to previous page: Macromedia Flash Default page Back to previous page: Macromedia Flash Default page
 After this lesson, you should complete the following After this lesson, you should complete the following
- Test on Flash Lesson 1: Introduction to Macromedia Flash
- Project 10: Flash Show and Tell
 Go to next section: Lesson 02: The Flash Workspace Go to next section: Lesson 02: The Flash Workspace
|

