Assignment 4 - Working with Tables
Upon completion of this unit, you should be able to:
- Use tracing images
- Use tables to lay out your pages
- Use tables for information and data
Text and Image Downloads
Before starting Lesson
4, download/save the following text and html files to you compass_tours folder:
- rafting_tours.htm
- gear.htm
- biking_table.txt
- mt_biking.txt
- student_table_project.txt
Download to/Save in your Images folder the following image files:
- about2.gif
- adventure_tours.gif
- bike.jpg
- biking_icon.gif
- bkg.gif
- compass_logo.gif
- compass_tours_logo2.gif
- details.gif
- feature_button2.gif
- feature_bkg.gif
- gear2.gif
- kayaking_icon.gif
- light_gray_line.gif
- plane.gif
- rafting.jpg (no need to download if you have this image from Lesson 3)
- rafting_tours.gif
- spacer.gif
- surfer.jpg
- surfing_icon.gif
- table_trace.jpg
- trip_button2.gif
Using Tracing Images
Sometimes you will be given a page design that someone else has designed in a graphics program such as Macromedia FreeHand MX, Adobe Photoshop, or QuarkXPress. If you can convert the page to a JPEG, GIF, or PNG graphic, you can import that image into Macromedia Dreamweaver MX 2004 and use it as a guide-or a tracing image-to re-create the HTML page.
The tracing image is visible only inside Dreamweaver. It is referenced in the HTML code but will not be downloaded or displayed by the browser. While you're using a tracing image, the background color or background image of your page will be hidden, but it appears in the browser.
-
Step-by-Step 4.1: Placing a Tracing Image
- Start Macromedia Dreamweaver MX.. Create a new document and save it as destinations, in your compass tours folder. In the document Title box, enter Featured Destinations.
- Click the View menu, point to Tracing Image, and then click Load. The Select Image Source dialog box opens.
- Open the Images folder in your Files window and choose the file tabletrace.jpg. See links above, if you forgot to download this file.
- Then click OK (Windows) or Choose (Macintosh). The Page Properties dialog box opens. Make sure Tracing Image is selected in the Category list.
- Drag the Image Transparency slider to the left to about 30%. This will lighten the image considerably. You want to be able to see the image but not be distracted by it. Click OK.
- Save the document and remain in this screen for the next Step-by-Step.
Altering a Tracing Image
You can change the position of a tracing image, align it to a selected object, or hide the image by using options on the View menu's Tracing Image submenu.
To show or hide the tracing image, click the View menu, point to Tracing Image, and then click Show.
To align the tracing image to a selected element, select an element in the Document window. Click the View menu, point to Tracing Image, and then click Align with Selection. The upper-left corner of the tracing image is aligned with the upper-left corner of the selected element.
To reset the position of the tracing image, click the View menu, point to Tracing Image, and then click Reset Position to return the tracing image to the upper-left corner of the Document window (0,0).
-
Step-By-Step 4.2 - Changing the Position of a Tracing Image
- Click the View menu, point to Tracing Image, and then click Adjust Position.
- Press the arrow keys to move the image 1 pixel at a time. Press Shift and an arrow key to move the image 5 pixels at a time. Enter coordinate values of your choice in the X and Y text boxes to precisely specify the position of the tracing image. Click OK when you finish.
- To reset the position of the tracing image, click the View menu, point to Tracing Image, and then click Reset Position to return the tracing image to the upper-left corner of the Document window. Remain in this screen for the next Step-by-Step.
Using Tables for Page Design
Up to this point, you've had little control over the design of your pages. You've wrapped text around a graphic and indented the text on the page, but these options are limited and don't always provide the desired effect. Tables can give you more control.
Tables in HTML are very similar to tables in a spreadsheet. Tables in HTML were meant to be a means of presenting information in a very organized manner; they contain rows and columns where you can place data. But in HTML, tables also provide a way to design your pages with some control over placement of text and graphics. You can use the cells of a table to put graphics in a location other than just the next place vertically on the page, or you can use a cell to create a sidebar for your text.
If you've ever had to hand-code an HTML table, you know how tedious the task can be. To simplify the building of a table, Dreamweaver provides a Layout mode in which you can easily place the elements you want on the page. Dreamweaver then creates the table for you. Layout mode works much like page layout programs in which you draw boxes on the page and then fill the boxes with text or graphics. You can resize the boxes, and you can place the boxes anywhere on the page.
In Dreamweaver, you can view tables on the page in either Layout, Standard, or Expanded mode. In Standard mode, you see all the rows and columns of the table. In Expanded mode you see the rows and columns just as in Standard mode except that Dreamweaver adds cell padding and spacing and widens the borders to make editing easier. In Layout mode, you see just the cells (boxes) you draw.
You can switch to Layout mode by clicking the View menu, pointing to Table Mode, and then clicking Layout Mode, or by clicking Layout Mode on the Layout category of the Insert bar, as shown in Figure 4-3. When you are in Layout mode, you can add layout cells or a layout table to the page. If you add just a layout cell, Dreamweaver automatically draws a layout table as a container for the cell. The layout table is drawn as wide as the Document window and starts at the upper-left corner. You can resize the table to any size you need.
FIGURE 4-3: The Layout category on the Insert bar

Layout tables appear with a tab at the top, which helps you identify the table. The tab contains column numbers and a column menu and visually moves the table down from the top of the page. The tab will not be displayed in the browser.
Designing Tables in Layout Mode
In the next Step-by-Step, you build a Web page based on the tracing image you just imported. The text is in the student_table_project.txt file. You do not have to exactly match the tracing image-just use it as a guide to help you place the text and images.
-
Step-by-Step 4.3: Inserting a Layout Cell
- In the Insert bar, use the category pop-up menu to switch to the Layout category. Then click the Layout Mode button.
- Click the Draw Layout Cell button shown below in Figure 4-3a. The pointer changes to a crosshair.
FIGURE 4-3a:
The Draw Layout Cell button in the Layout category of the Insert bar

- Place the pointer on the page and then drag to draw the cell. A table is automatically drawn to contain the cell. The cell is outlined in blue to distinguish it from the table, which appears in green. When you move the pointer over a cell border, the border turns red to indicate which cell you are over.
- Click the red border to select the cell. The cell border turns blue and handles appear, which you can drag to resize the cell. You can also hold down Ctrl (Windows) or Command (Macintosh) and click within a cell to display the resize handles.
- Drag the border of the cell to move the cell to a new location. Now move this cell to cover the plane on the left side of the page. Use the handles to resize the cell, to cover only the plane, and not the Compass logo on the top.
- Make sure the Files panel is open. Open the Images folder inside the Lesson 4 folder, and locate the plane.gif file. Insert the plane graphic by dragging it from the Images folder into the cell.
- Draw six more cells to cover the Adventure Tours title, the Compass logo, and each of the four buttons across the top. To draw multiple cells without clicking the Draw Layout Cell button each time, hold down Ctrl (Windows) or Command (Macintosh) as you draw the first cell. You can then continue to draw new cells until you release the modifier key. If necessary, you can resize the cells later as you insert the graphics.
When you draw a cell on the page, white guides appear to help you place other cells you want to align with the first cell. Use the horizontal guides to align the top of each cell.
- Insert the graphics adventure_tours_2, compass_logo, feature_button_2, gear, about_2, and trip_button_2 in each of the other cells. See links above, if you forgot to download these files.
- Create links for these buttons, as follows:
- compass_logo links to default.htm
- feature_button links to destinations.htm
- gear links to gear.htm
- about links to compass.htm
- trip_button links to trips.htm
- Draw cells to cover the Mountain Biking, Kayaking, and Surfing images and insert biking-icon, kayaking-icon, and surfing-icon in these cells. If there is space available around the cell, you can use the arrow keys to nudge the cells to the correct locations. (See links above, if you forgot to download these files.)
- Draw four cells for the text areas.
- Draw three more cells. Each cell will hold both the price and the More Details graphic for that trip.
- Make links for each of the More Details graphics, as follows
- Mountain Biking More Details links to biking.htm
- Kayaking More Details links to rafting.htm
- Surfing More Details links tosurfing.htm
- Open the student_table_project.txt file in the compass_tours folder. This is a text (ASCII) file and opens in a text-editing window (Dreamweaver's Code view). (See links above, if you forgot to download this file.)
- To make the text wrap within the window, click View Options on the Document toolbar and select Word Wrap from the View Options menu, as shown in Figure 4-3b. A check next to the menu item indicates that it is selected.
FIGURE 4-3b:
View Options menu on the toolbar

- Select and copy the first paragraph. Return to your destinations.htm page (using the tab at the top of the Document window), place the insertion point in the top text cell, and click Paste on the Edit menu.
The text is copied to this cell. Adjust the cell size to accommodate the text by clicking and dragging the cell border. You might also need to change the font and font size. The tracing image uses Verdana for the font and 10 pixels for the font size. (Macintosh users might want to try -1 for the font size.)
- Return to the text document and copy the remaining text into the other text cells you've drawn on the page. Use the Assets panel to insert the details image in each of the price cells.
- When you have copied and pasted all of the text from student_table_project, close the text file.
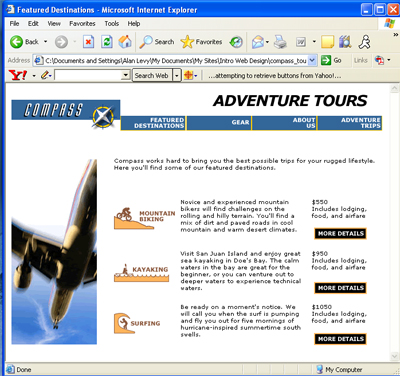
- Resize and move the cells to make your page look like Figure 4-3c.
FIGURE 4-3c:
Fine-tuning the table layout

- To hide the tracing image as you fine-tune your page, click the View menu, point to Tracing Image, and then click Show. This is a toggle to show or hide the tracing image.
- Save your page and then preview it in your browser.
- Close the browser and close the destinations.htm document.
- Open the Compass Tours home page (default.html) and create a link to the destinations. html page. Please use the phrase adventure tours in the last paragraph as the hypertext (under the "Our Most Popular Trips" heading).
- Leave Dreamweaver open for the next Step-by-Step.
Top of Page
Altering a Layout Cell
As you design your pages in Layout mode, you will want to move or resize cells or add new cells to add more content. You can also add a background color to each cell or to the table. A layout cell cannot overlap other cells and cannot be moved outside the layout table.
-
Step-By-Step 4.4 - Moving a Layout Cell and Adding Color
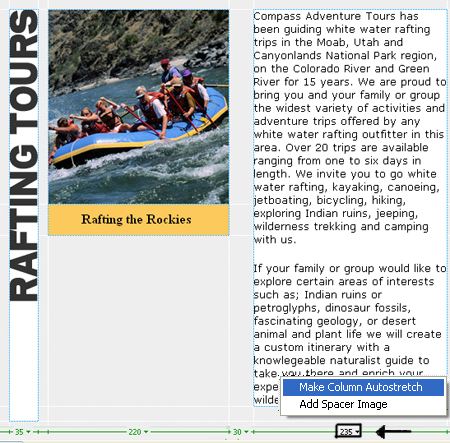
- In the Files panel, open the rafting_tours.htm file. (See links above, if you forgot to download this file.)
- Make sure you are in Layout mode. This page has a table with some text and graphics in the cells. (Make sure all the graphics are in view. If not, restore the image location in the Src Field on the Propert Inspector.)
- Click the rafting image cell border to select the cell. Blue handles appear around the cell.
- Drag the cell to a new location or use the arrow keys to move it. Move the cell vertically within the table. Remember, the arrow keys move the cell 1 pixel at a time. Hold down Shift to move the cell 5 pixels at a time.
- Draw a new cell below the rafting image for a caption. Make it as wide as the image. Key Rafting the Rockies in the cell. Format the text as Heading 4.
- Select the cell in which you added the caption.
- Click the Bg color picker on the Property inspector and use the eyedropper to select the yellow color in the raft. 7. Save the document and remain in this screen for the next Step-by-Step.
Try This:
To add color to a table, select the table, click the Bg color box, and choose a color for the table.
Cell Formatting
You can change several options for each cell. You can control the alignment of objects in each cell in a table horizontally and vertically. The default HTML setting for horizontal alignment in a cell is along the left. The default HTML setting for vertical alignment in a cell is the middle of the cell. When you draw a cell in Layout mode, Dreamweaver changes the vertical alignment to Top, but you can easily change that setting.
-
Step-By-Step 4.5 Changing the Cell Alignment
- Select the caption cell and then choose Center from the Horz list menu on the Property inspector. This centers the text horizontally in the cell.
- Change the Vert setting to Middle. This centers the text vertically in the cell.
- Save the document and remain in this screen for the next Step-by-Step.
You can also control the width and height of the cell. The cell can be set to a fixed width or set to change width depending on the width of the browser. If you change a cell to Autostretch, Dreamweaver changes the entire column to Autostretch.
-
Step-By-Step 4.6 Setting a Column to Autostretch
- Select the main text cell.
- Click Autostretch on the Property inspector or click the number 235 at the bottom of the column to open the column header menu and choose Make Column Autostretch, as shown in Figure 4-6a.
FIGURE 4.6a:The column header menu

- Save the document, and then preview the page in your browser and change the width of the browser. Notice that the column stretches as you change the width.
- Close the browser and then close rafting_tours.htm. Leave Dreamweaver open for the next Step-by-Step.
When you select a column to Autostretch, you cause all cells in that column to Autostretch. Use the white guides on the page to determine if another cell is within the column you've selected. When you use Autostretch, Dreamweaver inserts spacer images to control the layout and sets the width of the table to 100%. A spacer image controls the spacing in the layout but is not visible in the browser window.
If you choose not to use spacer images, columns will change size or even visually disappear if they do not contain content. You can insert and remove spacer images in each column yourself or let Dreamweaver add them automatically when creating an Autostretch column. The spacer GIFs are added to a cell at the bottom of each column of the table.
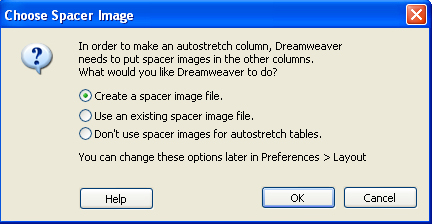
To add a spacer image, select Add Spacer Image from the column header menu. If you have never created a spacer image for the site, the Choose Spacer Image dialog box opens, as shown in Figure 4-6b.
Important Note: The Choose Spacer Image dialog box (described in the next Stepby-Step) appears if a spacer image is not associated with your site. If the dialog box appears, click Use an Existing Spacer Image File and locate spacer.gif
in the Images folder. The spacer file location is saved in your preferences. Click the Edit menu, point to Preferences, and then click Layout Mode to change or remove the spacer image.
FIGURE 4-6b:The Choose Spacer Image dialogue box

Choose from the following options:
- Create a spacer image file: If you choose this option and click OK, another dialog box opens in which you can navigate to the directory in your site where you want to store the spacer image file (for example, an images folder).
- Use an existing spacer image file: If you already have a spacer image created for your site, choose this option and then navigate to your spacer image in the next dialog box that opens.
- Don't use spacer images for autostretch tables: If you select this option, fixed-width columns in your layout might collapse to a small width, or even to zero width. Use this option only if you've already placed enough content in your fixed width columns to prevent them from col lapsing, or if you have already added spacer images manually.
You can insert spacer images into specific columns, remove them from specific columns, or remove all spacer images on the page.
To insert a spacer image into a column, click Add Spacer Image from the column header menu to insert the spacer image into the column. You will not see the spacer image, but the column might shift slightly.
To remove a spacer image from a column, click Remove Spacer Image from the column header menu. The spacer image is removed and the column might shift.
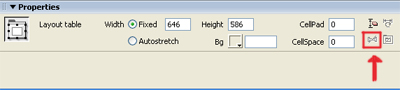
To remove all spacer images from your page, click Remove All Spacer Images from the Table Header menu, or click Remove All Spacers on the layout table Property inspector, as shown in Figure 4-6c. Your whole layout might shift slightly-or dramatically-depending on your content. If you do not have content in some columns, these columns might visually disappear completely.
FIGURE 4-6c:
Property inspector showing Remove All Spacers button

Creating Tables in Standard Mode
Although the Layout mode provides the easiest way to design your pages, you will often need to view your page in the Standard mode, which shows you the HTML table structure. You can create tables yourself in this mode or view the table Dreamweaver created when you drew a table in Layout mode. If the information you want to present is structured into rows and columns, using a standard table is easier than drawing the rows and columns yourself.
To switch to Standard mode, click Standard Mode on the Insert bar. If a table exists on the page, you'll see the table borders and all the cells of the table.
-
Step-By-Step 4.7 - Inserting a Standard Table
- Open a new document and save it as biking_table.htm in your compass_tours folder. Title the page Montana Mountain Biking.
- On the Insert bar, make sure the Layout category is selected. Click the Standard Mode button.
FIGURE 4-7a: Standard Mode on the Insert bar

- Open the mt_biking.txt file from the compass_tours folder. (See links above, if you forgot to download this file.)
- Make sure the Word Wrap feature is turned on.
- Copy the Montana Mountain Biking header and paste it at the top of your page. Change the header to Heading 3 style.
- Copy the paragraph from mt_biking.txt and close the text file. In your page, press Enter (Windows) or Return (Macintosh) after the header. Then paste the paragraph into your page.
- Place the insertion point after the body text. Press Enter (Windows) or Return (Macintosh) to create a new paragraph.
- Click the Insert menu and then click Table, or click Table in the Layout category of the Insert bar. The Table dialog box opens.
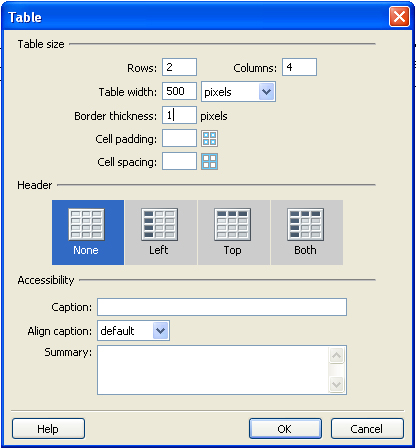
- Make the following changes in the Insert Table dialog box, as shown in Figure 4-7b:
- Enter 2 in the Rows box and 4 in the Columns box.
- Change the Width to 500 Pixels. You also have the option of setting the width as a percentage of the browser window. Tables specified in pixels are better for precise layout of text and images. Tables specified in percentages are a good choice when the proportions of the columns are more important than their actual widths.
- Set the Border thickness to 1. This represents the width of the table border.
- Leave Cell Padding and Cell Spacing blank. Cell Padding refers to the amount of spacing between the cell content and the cell walls. Browsers use a default value of 1 pixel if you don't specify a value for the cell padding. Cell Spacing refers to the amount of spacing between table cells, not including the border. Browsers use a default value of 2 pixels if you don't specify a value for the cell spacing.
- Click OK to close the dialogue box.
FIGURE 4-7b: The Table dialogue box

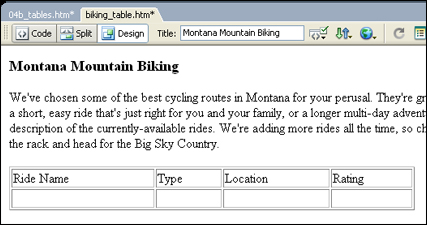
- Key Ride Name in the first cell of the first row; then press Tab to move to the next cell. Key Type, press Tab again, key Location, press Tab, and key Rating.
FIGURE 4-7b: Inserted Table with Content

- Save the document, and then preview the page in your browser.
You could continue to enter the remaining text for the table. In the next Step-by-Step exercise, however, you use another method to fill the table.
Top of Page
Importing Data from Spreadsheets
If you have text in a spreadsheet or even in a table in Microsoft Word, you can insert it very easily into Dreamweaver. You need to save or export the text as a tab- or comma-delimited file.
-
Step-by-Step 4.8: Inserting Data into a Table
- Start Macromedia Dreamweaver and open the biking_table.htm file (if it is not already open.).
- Click to the right of the table and then press Enter (Windows) or Return (Macintosh). The insertion point is in a new paragraph.
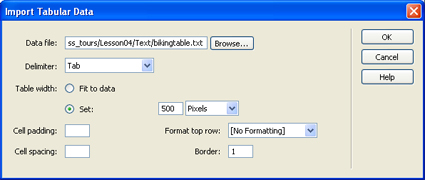
- Click the Insert menu, point to Table Objects, and then click Import Tabular Data, or click the Tabular Data button in the Layout category of the Insert bar. The Import Tabular Data dialog box opens, as shown in Figure 4-8.
FIGURE 4-8:
The Import Tabular Data dialog box

- Click Browse, navigate to the bikingtable.txt file in the compass_tours folder, and then double-click it. (See links above, if you forgot to download this file.)
- In the Import Tabular Data dialog box, set the Delimiter to Tab, click the Set option under Table Width, enter 500 in the text box, click the arrow on the Percent box, select Pixels, make sure (No Formatting) is selected in the Format Top Row box, and that 1 is in the Border box.
- Click OK. The data is imported, and a table is built for you with the settings you chose. Remain in this screen for the next Step-by-Step.
You have two tables: the first you created with the row headers and a second one with the data. You now want to combine the two tables.
Copying and Pasting Table Cells
You can copy and paste multiple table cells at one time, preserving the cell's formatting, or you can copy and paste only the contents of the cells.
Cells can be pasted at an insertion point or in place of a selection in an existing table.
To paste multiple table cells, the contents of the Clipboard must be compatible with the structure of the table or the selection in the table in which the cells will be pasted.
-
Step-By-Step 4.9 - Working with Cells and Cell Content
- Select all the cells in the second table by dragging across the cells. Start in the upper-left cell and drag to the lower-right cell. The selected cells are displayed with a black border. To be cut or copied, the selected cells must form a rectangle.
- Click the Edit menu and then click Copy, or use the keyboard shortcut Ctrl + C (Windows) or Command + C (Macintosh).
- Click in the first cell of the second row in the top table. This is where the copied cells will be pasted.
- Click the Edit menu and then click Paste, or use the keyboard shortcut Ctrl + V (Windows) or Command + V (Macintosh). All the cells from the second table should now be inserted in the first table.
- Save the document and remain in this screen for the next Step-by-Step.
If you are pasting entire rows or columns, the rows or columns are added to the table. If you are pasting an individual cell, the contents of the selected cell are replaced if the Clipboard contents are compatible with the selected cell. If you are pasting outside a table, the rows, columns, or cells are used to define a new table.
Selecting Table Elements
To change or delete a table, you need to select the table. Dreamweaver provides several methods for selecting a table. You will find that some methods are easier than others, depending on the complexity of the table structure. You can easily select a row, a column, or all the cells in a table. You can also select noncontiguous cells in a table and modify the properties of those cells. (You cannot copy or paste noncontiguous cell selections.) You can use Expanded Tables mode to make it easier to select and edit cells. Expanded Tables mode temporarily adds space inside cells, between cells, and to the table border. That space disappears when you revert to Standard mode.
Following are options for selecting and working with parts of a table:
- Selecting rows or columns: Position the pointer at the left margin of a row or at the top of a column and click when the selection arrow appears. Or click in a cell and drag across or down to select multiple rows or columns.
- Selecting one or more cells: Click in a cell and drag down or across to another cell. Or click in one cell and then hold down Shift and click another cell to select all cells within the rectangular region defined by the two cells.
- Selecting noncontiguous cells: Press Ctrl (Windows) or Command (Macintosh) and click to add cells, rows, or columns to the selection. Or select multiple cells in the table, and then press Ctrl (Windows) or Command (Macintosh) and click cells, rows, or columns to deselect individual cells.
- Resizing a column: Move the pointer over one of the column borders. When the pointer changes to a two-headed arrow, drag the column border.
- Adding a new row: Click in the last cell of a row and press Tab, or click the Modify menu, point to Table, and then click Insert Row. You can also right-click (Windows) or Ctrl-click (Macintosh) in the table, select the Table menu, and then click Insert Row from the submenu.
- Deleting a row: Click in the row, click the Modify menu, point to Table, and then click Delete Row. You can also use right-click (Windows) or Ctrl-click (Macintosh) while in the table row, select the Table menu, and then click Delete Row from the submenu.
- Adding a row in the middle of the table: Click in the row below where you want the new one, click the Modify menu, point to Table, and then click Insert Row. You can also rightclick (Windows) or Ctrl-click (Macintosh) in the row below, select the Table menu, and then click Insert Row from the submenu.
- Inserting a row and controlling placement before or after the current row: Click the Modify menu, point to Table, and then click Insert Rows or Columns. A dialog box opens in which you can specify whether to insert before or after the current row.
- Spanning columns or rows: Drag to select multiple cells and then click Merge Cells on the Property inspector. You can also click the Modify menu, point to Table, and then click Merge Cells.
- Splitting a cell: Select the cell and then click Split Cell on the Property inspector, or click the Modify menu, point to Table, and then click Split Cell to return the number of cells to the original number (if you previously merged them) or to split a cell into any number of rows or columns.
-
Step-By-Step 4.10 - Selecting Table Elements
- Select one or more cells in the second table, but not an entire row or column.
- Click the Edit menu, and then click Clear or press Delete. This removes cell content but leaves the cells intact.
- Drag across all the cells in a row of the second table to select the row.
- Press Delete. The row and all its contents are deleted. Remain in this screen for the next Step-by-Step.
- Practice selecting an entire table by doing the following:
- Position the pointer on the upper-left corner of the second table or anywhere on the bottom edge. The pointer turns to a white arrow with a small table icon when you are close to the edge. Click when you see the pointer. Click outside the table to deselect it.
- Click once in the second table. Click the Modify menu, point to Table, and then click Select Table. Click outside the table to deselect it.
- Position the pointer anywhere inside the second table and select the <table> tag in the tag selector at the lower-left corner of the Document window.
Selection handles appear around the table when it is selected. When the table is selected, you cannot see the black border around any of the cells.
- With the second table selected, press Delete to remove the second table.
- Save the document and remain in this screen for the next Step-by-Step.
Top of Page
Changing Cell Attributes
You can change the attributes, or characteristics, of a cell, row, or column by using options in the Property inspector. Following are definitions of the options in the cell, column, or row Property inspector:
- Horz: Sets the horizontal alignment of the cell's contents to the browser's default (usually Left for regular cells and Center for header cells), left, right, or center.
- Vert: Sets the vertical alignment of the cell's contents to the browser's default (usually Middle), top, middle, bottom, or baseline.
- W and H: Sets the width and height of selected cells in pixels. To use percentages, follow the value with a percent sign (%).
- Bg (top): Sets the background image for the cells.
- Bg (bottom): Sets the background color for the cells. Background color appears inside the cells only-that is, it does not flow over cell spacing or table borders. This means that if your cell spacing and cell padding are not set to zero, gaps will appear between the colored areas even if the border is set to zero.
- Brdr: Sets the border color for the cells. Borders must be set for the entire table for this attribute to be recognized.
- No Wrap: Prevents word wrapping, so cells expand in width to accommodate all data. Normally, cells expand horizontally to accommodate the longest word and then expand vertically.
- Header: Formats the selected cell as a table header. The contents of table header cells are bold and centered by default.
-
Step-By-Step 4.11 - Changing the Attributes of a Row, Column, or Cell
- Select the Location column in the table.
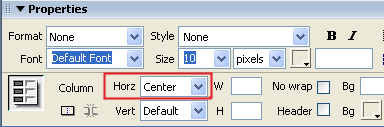
- Click the arrow in the Horz box in the Property inspector and set the horizontal alignment to Center, as shown in Figure 4-11. Leave the vertical alignment set to Default.
FIGURE 4-10:
The Property inspector with a column centered

- Select the Rating column and change the horizontal alignment to Right.
- Select the top row of cells by positioning the pointer at the left margin of the row and clicking when the pointer changes to a selection arrow.
- On the Property inspector, click the Bg color box to open the color picker.
- Select a light gray color. The background color of the first row of cells changes accordingly.
- Save the document and remain in this screen for the next Step-by-Step.
Sorting Tables
You can perform a simple table sort by sorting on the contents of a single column. You can also perform a more complicated sort by sorting on the contents of two columns. You cannot sort tables that contain merged cells.
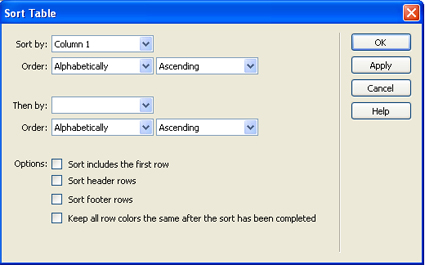
The Sort Table dialog box offers a number of options:
- Sort By: This is the first column you will sort by.
- Order: Choose whether you want to sort the column alphabetically or numerically. This option is important when the contents of a column are numerical. An alphabetical sort applied to a list of one- and two-digit numbers results in an alphanumeric sort (such as 1, 10, 2, 20, 3, 30) rather than a straight numeric sort (such as 1, 2, 3, 10, 20, 30). Then choose Ascending (A to Z or low to high) or Descending for the sort order.
- Then By: Specify sort options here to perform a secondary sort on a different column.
- Sort includes the first row: Select this option to include the first row in the sort. If the first row is a heading that shouldn't be moved, leave this option unchecked.
- Sort header rows: Select this option if you have marked header rows for your table with the THEAD tag. The rows with THEAD tags will be sorted but will remain at the top of the table. If you expect your table to be printed (and for it to be printed across multiple pages), you can use the THEAD tag to have a consistent set of headings at the top of each page on which the table appears.
- Sort footer rows: Select this option if you have marked footer rows for your table with the TFOOT tag. The rows with TFOOT tags will be sorted but will remain at the bottom of the table. TFOOT is similar to THEAD but applies to rows used as footers.
- Keep all row colors the same after the sort has been completed: If you changed any attributes for a row, you can retain that attribute in the row by selecting this option. For example, suppose you sort a table with a color in the first row. After sorting, the data in the first row moves to the second row. If this option is selected, the color moves with the data to the second row. If this option is not selected, the color remains in the first row.
-
Step-By-Step 4.12 Sorting
- Click View, point to Table Mode, and make sure Standard Mode is selected. Select the table, click the Commands menu, and then click Sort Table. The Sort Table dialog box opens, as shown in Figure 4-12.
FIGURE 4-11: The Sort Table dialog box

- Make sure the following options are set in the Sort Table dialog box:
- Sort By: Select Column 1.
- Order: Select Alphabetically. Choose Ascending.
- Then By: Leave blank.
- Sort Includes First Row: Leave unchecked.
- Sort Header Rows: Leave unchecked.
- Sort Footer Rows: Leave unchecked.
- Keep All Row Colors the Same After the Sort Has Been Completed: Leave unchecked.
- Click OK. Your table is sorted alphabetically by the first column, but the row headers remain in the first row.
- Save the document and remain in this screen for the next Step-by-Step.
Top of Page
Exporting a Table
A table you create in HTML has all the tags needed to display the table in a browser. If you need to extract the table information to place it in a database, a spreadsheet, or a word-processing or page layout application, you can't just copy and paste the text. All you'll get is the text with no row and column formatting. However, you can easily export the table and save the file as a tabdelimited file that can be read by most applications.
-
Step-By-Step 4.13 - Exporting a Table
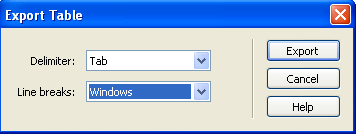
- With the table still selected, click the File menu, point to Export, and then click Table. The Export Table dialog box opens, as shown in Figure 4-13.
FIGURE 4-13: The Export Table dialog box

- For the Delimiter (the character that separates cell data), Tab is the default selection. The other options are Space, Comma, Semicolon, or Colon. Make sure Tab is selected.
- For the Line Breaks, choose line breaks for the operating system to which you are exporting the file. The options are Windows, Mac (Macintosh), or UNIX. Select the option that's running on your local machine.
- Click Export to open the Export Table As dialog box.
- Enter new_biking_table as the name of your file, followed by your initials and then the .txt extension. (The file you are creating is an ASCII text file. You should add the .txt extension to the filename.) Click Save.
- Save and close the document.
Final Design of Biking Table
Make the following design changes to the Montana Mountain Biking page you have been working on.
-
Step-by-Step 4.14: Inserting Data into a Table
- Open biking_table.htm, if necessary.
- Use the Page Properties dialog box to make the following changes:
- change the background color of the biking table.htm file to purple (#9999CC).
- Change the font of the text in biking table.htm to Verdana.
- Change the font size of the text to 10.
- Center the entire table on the page.
- Format the names of the rides in the first column to be Bold. Don't include the column label.
- Format the column labels (Ride name, Type, Location and Rating) to Heading 5.
- Add a blank row after the column labels, if necessary.
- Starting with the third row of the table (the row that begins with Alkali Creek), change the background color of every other line in the table to yellow.
- Save and preview the document
FIGURE 4-14: The completed Montana Mountain Biking page

- Close the document.
- Open the biking.htm page and create a link to the biking_table.htm page
- Add the following sentence underneath the picture: "Click here to view the trail list."
- Create a link to the biking_table.htm page from the word "here."
- Save and preview all your work.
Top of Page
Congratulations! This completes Assignment 4: Adventure Tours
|

