|
 How to Save your Graphics and Photos
for the Web
How to Save your Graphics and Photos
for the Web
Images are big files. Since the Web
is sensitive to file size, there are certain compression
schemes, or ways of reducing the file size of images, so
that they can be shared on the Web. These is called optimizing
Web graphics.
All images on the Web must be saved
as GIF or JPG files. (See GIF vs. JPG
to determine which file type is right for your image.)
 Open
Fireworks Open
Fireworks
 If
you are creating an image from scratch: If
you are creating an image from scratch:
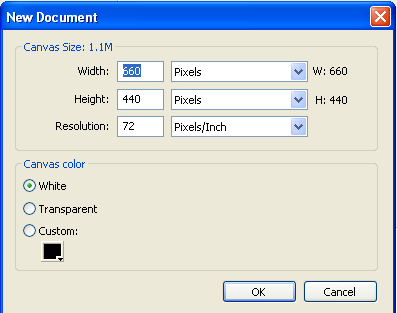
Go to File --> New and specify
the following settings for Web graphics:
- Set Resolution to 72 dpi
- Set Mode to RGB
- Set dimensions to pixels
- Never have an image over 800 pixels
wide, unless you are creating a tiling
background image

 If
you are bringing in a scanned image: If
you are bringing in a scanned image:
Go to File --> Open and find the
file that you scanned. Make sure you save a copy of your
original scan before compressing the file. See
also how to scan
- Go to Modify-->Canvas-->Image Size
- Make sure the Resolution is set to
72 dpi (you might have to change it from 150)
- Set dimensions to pixels and reduce
the size of the image if necessary
- Never have an image over 800 pixels
wide, unless you are creating a tiling background image
 Save
your raw Fireworks file Save
your raw Fireworks file
Web images are small partly because
they are stripped down to their essentials. Optimized images
DO NOT contain editable text or Fireworks layers.
So, when you save a file as a GIF or
JPG, you will lose the ability to edit text and have layers.
You want to save your original Fireworks file (.psd file),
with your editable text and many layers in case you need
to make a change to your graphics. This is why you have a
raw_Fireworks folder
in your Personal Folder that is OUTSIDE the www folder that
houses our Web site. Save your original Fireworks files
in this raw_Fireworks folder on your disk.
 Optimize
your image for the Web Optimize
your image for the Web
Once you have saved your original image
as a Fireworks file with the .png extension in your raw_Fireworks
folder, then you are ready to make an optimized version
for the Web.
Go to File-->Export
Select the best compression scheme for
your image
GIF is best for graphics and images
with solid areas of color
JPEG is best for photographs or subtle
gradients of color
 See an illustration of this
See an illustration of this
 If
you are optimizing a scanned image If
you are optimizing a scanned image
After you scanned a photograph, open
it in Fireworks and:
Go to Modify-->Canvas-->Image Size and make
sure the resolution is set to 72
You may also want to reduce the dimensions
of the photograph. A smaller image means a smaller file
size. If you want to include a very large photograph in
your site (as samples of your photography work, for example)
make a "thumbnail version" that is small and let
viewers click the thumbnail if they want to see a full size
version. Like this:

Click this photo to view the photo
full size.
File size: 92k
 GIF
vs. JPG: which compression scheme should I use? GIF
vs. JPG: which compression scheme should I use?
 Insert
your image in your HTML page using the image tag. Insert
your image in your HTML page using the image tag.
|

