|
 Scanning
Scanning
When you scan a photograph, save it
as a JPEG file. Make sure your resolution is 72 dpi.
You might want to scan at a higher resolution,
say 150 dpi to get better detail, but you must remember
to bring it into Photoshop when you're done and reduce the
resolution to 72.
All Web graphics must be 72 dpi.
Check the resolution of your image by
going to Image-->Image Size

Also, when you are viewing
your image in Fireworks, make sure that you are looking
at it at 100%
Sometimes students think
their image is smaller than it really is because they are
viewing it at 16, 25 or 33%. When they place it in their
Web page it's massive.
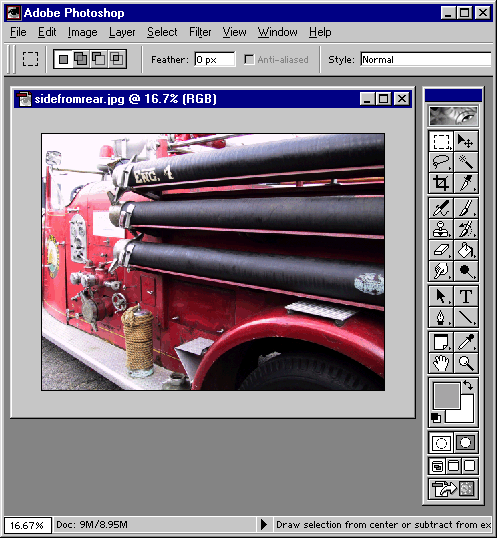
This photo below looks
like it's a small size, but it is displayed at 16.7%
This is how
big it really is.

|

