|
 How to Create an HTML Page
How to Create an HTML Page
After you have reviewed the What
are HTML tags section, you are ready to start coding.
 Open
Notepad, go to Start-->Programs-->Accesories-->Notepad Open
Notepad, go to Start-->Programs-->Accesories-->Notepad
Do not use Microsoft Word or
other word processing programs because you want to create
a simple text document without additional text formatting.
Enable Word Wrap - In Notepad, text entered in the text area scrolls continuously to the right unless the Word Wrap feature is turned on. To enable click on Format menu.
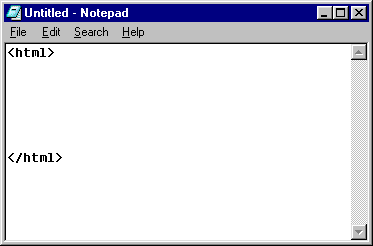
 Your
page will always begin and end with the HTML tag. Type them
in first, and then you will begin building your page between
them. Your
page will always begin and end with the HTML tag. Type them
in first, and then you will begin building your page between
them.
 . .
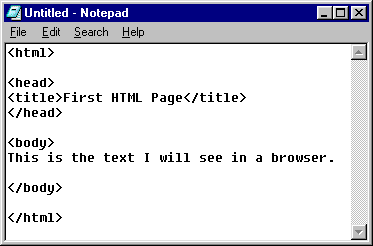
 Now add the head, title and body
tags. Give your page a title and type something in between
the body tags.
Now add the head, title and body
tags. Give your page a title and type something in between
the body tags.

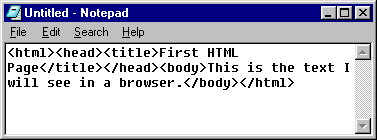
 You can add as many paragraph returns
as you want. Browsers read HTML without any spaces, but
it's easier for us to read the code if the lines are broken
up, instead of running together like this:
You can add as many paragraph returns
as you want. Browsers read HTML without any spaces, but
it's easier for us to read the code if the lines are broken
up, instead of running together like this:

 Now
you want to save the file. Before you save it though,
make sure you have a folder set up on your disk or hard
drive that will house all of your HTML files; they all must
be kept together. See the first section of: How
to set up your Personal Folder for this class. You should have
created a folder on your zip disk called "internet"
and inside the internet folder should be a folder called
"www" (without the quotes). Now
you want to save the file. Before you save it though,
make sure you have a folder set up on your disk or hard
drive that will house all of your HTML files; they all must
be kept together. See the first section of: How
to set up your Personal Folder for this class. You should have
created a folder on your zip disk called "internet"
and inside the internet folder should be a folder called
"www" (without the quotes).

You will save your HTML
files in the www folder.
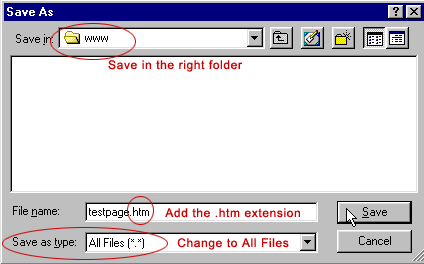
 Go
to File-->Save As Go
to File-->Save As
 Find
the www folder, inside the internet folder in your Student Folder. Find
the www folder, inside the internet folder in your Student Folder.
 Change
the "Save as type" to All Files Change
the "Save as type" to All Files
 Name
the file with the extension .htm Name
the file with the extension .htm

 Now
view your HTML page in a browser. Now
view your HTML page in a browser.
 Open
Explorer Open
Explorer
 Go
to File-->Open and then click Browse Go
to File-->Open and then click Browse
 Find
your HTML file inside your folder on your disk and click
Open. Find
your HTML file inside your folder on your disk and click
Open.
 Keep your browser open and go back
to Notepad and type in more text inside the body tags. Save
the page as the same filename and go back to your browser
and hit "Refresh." The browser will update the
file with your latest version.
Keep your browser open and go back
to Notepad and type in more text inside the body tags. Save
the page as the same filename and go back to your browser
and hit "Refresh." The browser will update the
file with your latest version.
 Troubleshooting
Troubleshooting
If you cannot see your
HTML page in your browser, then:
 Basic
Tags: Text Formating Basic
Tags: Text Formating
|

