|
 Simple Tasks: Linking pages, inserting
images, and formatting text.
Simple Tasks: Linking pages, inserting
images, and formatting text.
IMPORTANT: Before you link to another
HTML page, and before you insert an image:
SAVE YOUR PAGE! Dreamweaver can't
successfully make a link unless it knows where this file
will be located.
If you try to link to another page from
an unsaved page, you will get the following popup message:

If you click OK without saving your
page, your link will look like this:
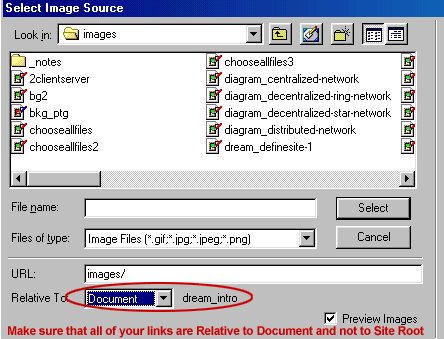
Notice the path to file:///C/My Documents.... This is bad!
Don't let this happen to you!
You want RELATIVE path
names.

Insert an Image in an HTML page with
Dreamweaver:
To insert an image in Dreamweaver, either
click the icon on the Objects palette of a tree (under Common)
or go to Insert-->Image
It will then pop open a window where
you will select the image file you want to insert.

Linking Pages in Dreamweaver:
1. To make a relative link to another
page in your site:
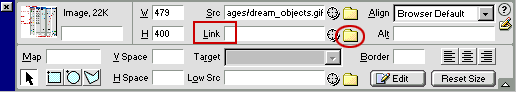
If you want to make text a link, highlite
the text and then go to the property inspector and click
the folder icon next to the field for Link. This will let
you search for the file that you want to link to. Of course,
this file must be inside your local root folder. If you
try to link to a page outside your site, then Dreamweaver
will ask you if you want to copy the file into your local
root folder.
If you want an image to be a link, then
first insert the image by either clicking the icon in the
Objects palette or by going to Insert-->Image. Then go
to the property inspector and click the folder next to the
field for Link and select the file you want to link to.

2. To make an absolute link:
Do the same thing, except in the Link
field instead of clicking the folder to browse for one of
your own files, enter the URL starting with http://
Example: http://coventrypublicschools.org
Formatting Text with Dreamweaver:
This is very intuitive, just like a
word processor program. Highlite the text you want to apply
a style to, and then go to the property inspector and adjust
the font, style, alignment, size and
color.

|

