Now that you are familiar with Dreamweaver, you should utilize the software's design and site management tools to update your first HTML web site. For this assignment you will design a new index page for your web site. The design process involves aesthetics (making the pages attractive) and functionality (making it easy to navigate between pages and find information.)
This assignment still requires you to have at least 5 HTML pages (one index page and four linked pages),which showcase your work in this class.
First of all, y our web site must have a consistent design throughout the site. In other words, each page must have the same color scheme, text, image and link properties, and navigation scheme. This design must be different than the default setting for Dreamweaver.
In addition, your site must incorporate the following:
- titles on every page
- a navigation structure on every page
- a page background color
- text with a different Link color
- text with a different Viewed Link color
- at least one heading per page
- at least one ordered list
- at least one unordered list
- at least one definition list (with definitions in a different style)
- at least one Flash Text
- at least one Flash button
- at least one image on every page
- at least one example of a text-wrapped image
- at least one page with navigation to multiple anchors (at least 3) on the same page
- at least three links to external sites that opens in a new window (no remote links should open in the same window - don't let anyone leave your site!)
Note: All these requirements must be on your site's five main pages - not in the Compass Tours web site that you have been working on in class.
Here is a sample 5-page structure for your site:
- Home Page with links to
- Images
- all Fireworks assignments
- Projects
- Resume
- first HTML index (make sure links still work)
- Lessons
- with a link to your Surf Hawaii page
- Links
- with at least three remote links that open in new windows.
 Creating a new index page
Creating a new index page
First, make sure you save your old page as a project.
-
Step-By-Step 3.1 - Saving your old HTML index page
- Make sure you have a folder named Projects. (If you do not, then make one now.)
- Expand the Files panel.
- Select your index.html file by clicking on it once.
- Rename it first.html
- Drag the new first.html file into your projects folder by holding down the mouse button over the Dreamweaver icon.
Next, create a new index file.
-
Step-By-Step 3.2 - Creating a new index page
- Deselect the Projects folder by clicking on the Site Title in your Files panel.
- Click the index button in the upper-right hand corner of the Files panel.
- Select File > New File to create a new file.
- Name the file "index.html.
 Editing your new index page
Editing your new index page
Now, open your new index file by double-clicking and begin having some fun. Create a welcoming page that speaks to who you are. Add a picture of yourself. Add a little more information about yourself, but DO NOT INCLUDE YOUR ADDRESS OR PHONE NUMBER.
Make sure you have the following required elements, however:
- At least one image
- Links to your Lessons, Projects, Images, and Favorite Links pages.
- Brief descriptions of what people will find on any links.
-
Step-By-Step 3.3 - Creating a new style for your web design
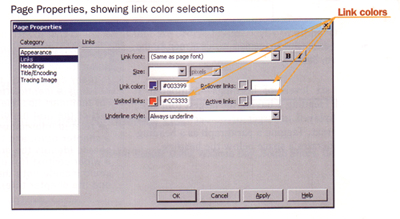
- Open the Page Properties dialog box

- Select a new color for the Background of your pages
- Select a new color for the Text color. Preview your changes (F12) to make sure that the Text and Page colors don't clash, and that there is a high degree of contrast (dark text on a light background or light tyext on a dark background.)
- Select a new color for the Link color. Preview.
- Select a new color for the Visited Link color. Preview and test a link and go back to the index page.
- Select a new color for the Rollover Link color. Preview and test a link's rollover.
- Select a new color for the Active Link color. Preview and check the Active Link color.
- Save your changes.
Now, preview your page and try to imagine someone viewing it for the first time. Edit the page to make it more attractive and more informative.
 Editing your other pages
Editing your other pages
Open up your other pages and change the Page Properties to match your index page.
Edit your other pages to make them attractive and informative. Be sure to include all of the following rquirements:
- titles on every page
- links back to your home page on every page
- a similar navigation structure on every page
- a page background color
- text with a different Link color
- text with a different Viewed Link color
- at least one heading per page
- at least one ordered list
- at least one unordered list
- at least one definition list (with definitions in a different style)
- at least one Flash Text
- at least one Flash button
- at least one image on every page
- at least one example of a text-wrapped image
- at least one page with navigation to multiple anchors (at least 3) on the same page
- at least three links to external sites that opens in a new window (no remote links should open in the same window - don't let anyone leave your site!)
Note: All these requirements must be on your site's five main pages - not in the Compass Tours web site that you have been working on in class.
 Assessment
Assessment
- Students must complete scoring rubric to receive a grade. Indicate the location of the required elements (75 points) and describe the style used.

