 JavaScript in Dreamweaver: rollovers, popup windows, play sounds JavaScript in Dreamweaver: rollovers, popup windows, play sounds
 How to insert a rollover graphic: How to insert a rollover graphic:
First, obviously, you need two images prepared for the Web. To make your rollover smooth these images should be exactly the same size.
You do not insert a rollover image the same way as you insert a regular image in Dreamweaver.
Once you have your images, choose the rollover icon in the Objects window or go to Insert-->Interactive Images-->Rollover Image
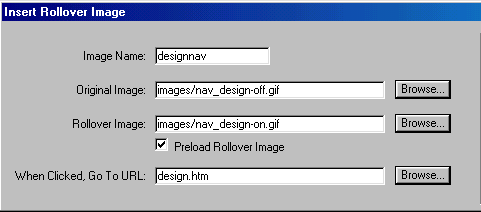
From here you must:
Give the image a name
Click the folder, browse for the ON image and the OFF image you created
The image must be a link in order to be a rollover graphic, so select the page it should link to. If you really don't want this image to be a link for some reason, just enter # in the link window.
|

How to make a popup window;
To make a window popup of a specific size when you click a link then:
1. Make your link but enter # in the link window instead of linking to a file
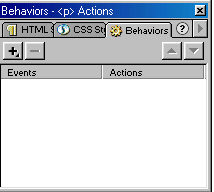
2. With the link highlited, in the Launcher window, click Behaviors

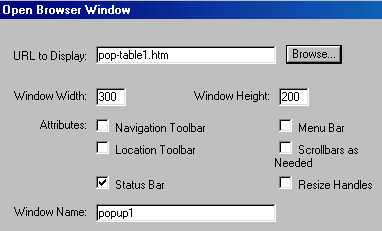
3. Click the PLUS sign and then choose Open Browser Window. Then click to browse for the file you want to open, enter the dimensions you want the window to be, and give the window a unique name.

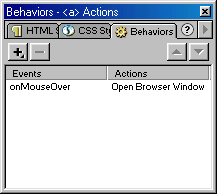
4. Once you click OK, look at the Behaviors Window

If you want the window to popup on Mouse Down (when a user clicks) instead of Mouse Over you might have to make a few more adjustments. Simply click the word onMouseOver and a pulldown arrow will appear next to it, pull this menu down and select Show Events For and then choose 4.0 and later browsers instead of 3.0 and later browsers.
How to make a JavaScript alert message, and other fun tricks:
1. There are a lot of fun behaviors to try. Follow the steps for making a popup window, but instead of choosing Open Browser Window select Play Sound or Popup Message.
|

