|
 Creativity and the Web: Storyboard
Creativity and the Web: Storyboard
A storyboard will visually describe the
flow and interactivity of your piece. You may want to sketch
your storyboard by hand first, and then create it in Photoshop
afterwards.
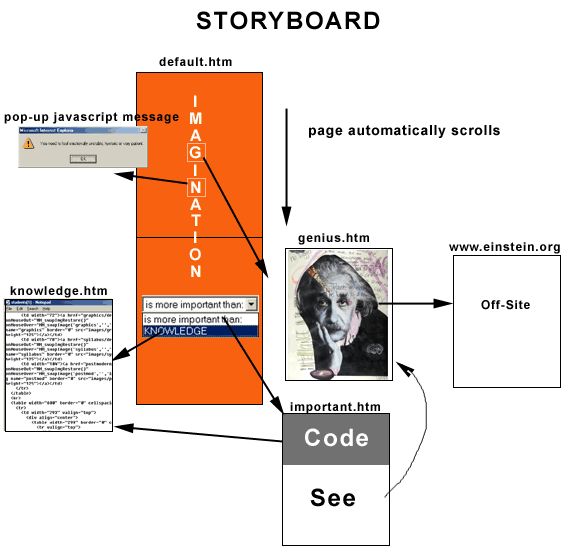
Here is an example project. The quote
is: "Imagination is more important than knowledge"
by Albert Einstein.
Here is the first
sketch storyboard
Here is the storyboard
done in Photoshop
Here is the finished
project
 How to Capture a Screenshot
from your computer:
How to Capture a Screenshot
from your computer:
 Press
ALT and PRINT SCREEN (which is next to F12 at the top of your
keyboard) Press
ALT and PRINT SCREEN (which is next to F12 at the top of your
keyboard)
 Open
Photoshop, go to File-->New, and then Edit-->Paste.
This will paste your screenshot in Photoshop. Crop the image
down. Open
Photoshop, go to File-->New, and then Edit-->Paste.
This will paste your screenshot in Photoshop. Crop the image
down.
 You
can make arrows on your page with the line tool. You should
make sure that your arrows are on a separate layer so you
can move them and adjust if necessary. You
can make arrows on your page with the line tool. You should
make sure that your arrows are on a separate layer so you
can move them and adjust if necessary.
Your storyboard should show the flow of
your piece, and how the elements (images, HTML pages, links,
JavaScript) work together.

|

